【ざっくり分かる】プログラミング教育初心者でもScratch2.0とScratch3.0の違いが30秒で説明できる

かねてより、ベータ版として運用されていたScratch3.0ですが、2019年1月2日に正式版としてリリースされました。
Scratchというキーワードを聞いたことがある。もしくは、実際に触ったことがある方でも、一体何が変わったの?見た目?と言った範囲での理解かもしれません。
ですが、今回のバージョンアップは、プログラミング教育にとっても大きな影響があります。今回は、プログラミング教育初心者でもScratch2.0からScratch3.0のバージョンアップ内容を理解し、説明できるように解説していきます。
なお、バージョンアップのすべてを解説するものではありませんのでご了承ください。
対応端末が増えた
Scratch3.0はパソコンだけではなく、AndroidタブレットやiPadでも利用できるようになりました。つまり、Scratchを用いた教育を行ううえで、選択できる端末の幅が増えたのです。
なぜ対応端末が増えたのか?
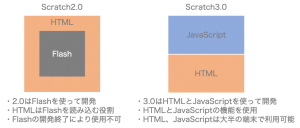
これまで、Scratchを用いた教育と言えば、パソコンを使うことが主流でした。これは技術的な話になりますが、Scratch2.0まではiPadなど一部の機種では利用できなかった、Flashという技術を使っていました。
Flashはホームページにアニメーションなどの動きを与えてくれる素晴らしい技術なのですが、近年ではセキュリティの問題から使用しない企業も増えました。
更にはFlashを開発したAdobe社が2020年に開発や配布を終了する方針となったため、Scratchも新しい技術で開発し直したという背景があります。
Scratch3.0からは、HTMLとJavaScriptと呼ばれる、普段我々が利用している技術だけで開発されています。これによって日頃、ホームページを閲覧できる端末の大半がScratchを利用できるということになります。

ただし注意点もあり
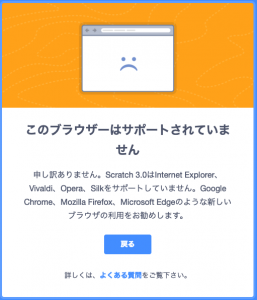
新しい技術で生まれ変わったScratchですが、これによって実はWindowsの標準でインストールされていたInternet Explorerでは実行できなくなってしまいました。
これも技術的な話になりますが、Internet Explorerは、昨今主流となっているブラウザ(ホームページ閲覧ソフト)である、FirefoxやGoogle Chromeといったものとは内部の仕組みの差異が大きいという問題点がありました。
FirefoxやGoogle Chromeでは表示できるのに、Internet Explorerでは表示できないというホームページも多々あります。先ほど、Scratch3.0はホームページを作成する技術であるHTMLとJavaScriptを用いて開発されているとお伝えしました。この新しい構成をInternet Explorerは正しく読み込むことができないというもあり、今回のアップデートで動作対象から外れたという経緯があります。

Internet ExplorerからScratch3.0を利用した場合、このようなメッセージが表示されます。
もし、この記事をご覧になっているあなたの学校に配備されている端末で今後Scratch3.0を使用される場合は、ブラウザの種類を確認してください!Internet Explorerの場合は、別のブラウザもしくはオフライン版であるScratch Desktopの導入を検討されることを推奨します。
学校の端末は自由にソフトのインストールができないように設定されていることもありますので早めにチェックをしてみてください!
直感的に使いやすくなった
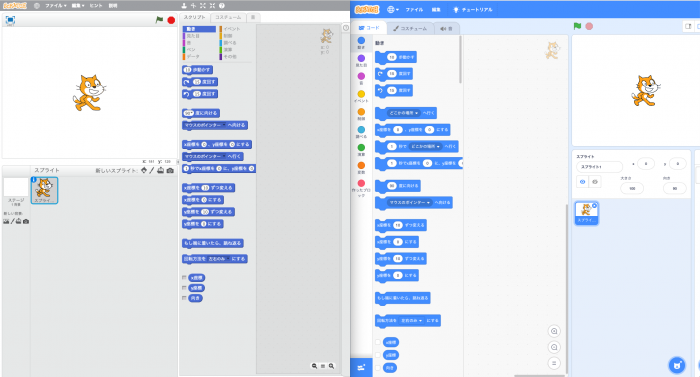
先ほどの説明で、Scratch3.0はタブレットでの使用の幅も広がるということも意図されていると思いますが、それと連動するように画面も操作性が向上しています。いちばんわかりやすいのがエディタ画面の配備に現れています。
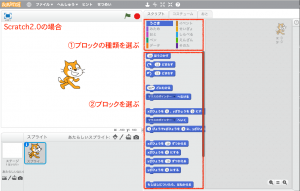
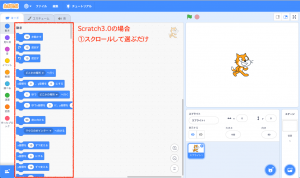
Scratch2.0では「うごき」や「みため」などの項目を選択してからブロックを選ぶ、拡張のブロックを追加するには「そのた」を選択するなど、1つのブロックを探すのに、2ステップはかかっていた作業が、Scratc3.0ではスクロールするだけで、ブロックが選べるようになったり、ボタンひとつで拡張機能の画面を呼び出せるようになっています。


特にタブレットの場合は操作の手数が増えるとやり辛さを感じてしまいます。今回のアップデートでより使いやすくなったのではないでしょうか。
標準で使えるブロックや拡張機能が整理された
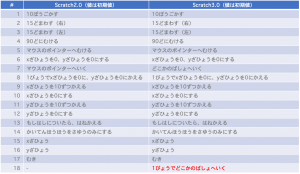
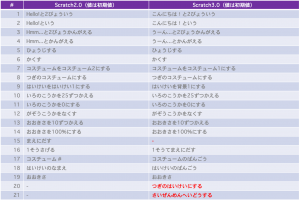
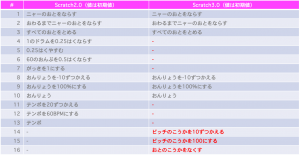
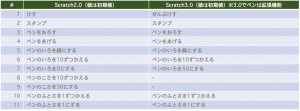
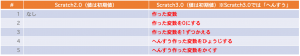
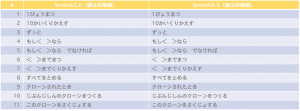
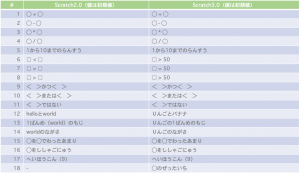
以下にScratch2.0と3.0で標準的に使用できるブロックの対比を準備しました。
大幅に変わっているわけではないですが、2.0で使いにくかったブロックなども整理されていることがわかります。
Scratchのブロック(うごき)

Scratchのブロック(みため)

Scratchのブロック(おと)

Scratchのブロック(ペン)

Scratchのブロック(データ/へんすう)

Scratchのブロック(イベント)

Scratchのブロック(せいぎょ)

Scratchのブロック(しらべる)

Scratchのブロック(えんざん)

様々な改良が加わった新しいScratchをぜひ使ってみてください!
【Scratchを使ったプログラムの作り方が知りたいと思ったらこちらもチェック!】
誰でも簡単にScratchで基本的な四角形を書く方法を解説します!
Scratchの繰り返しを使って四角形を書いてみよう
誰でも簡単にScratchで三角形を書く方法を解説します!